【おすすめの無料お絵かきソフト!】私がどのように絵を描いているか紹介します
あなたは、パソコンで絵を描いたことがありますか?

私は、パソコンに元々入っている「ペイント」を使って、昔よく好きなキャラクターの絵を描いていました。
(当時、「犬夜叉」「らんま1/2」「うる星やつら」が大好きでした!)
ですが、ペイントだと簡単な絵は描けても、線が荒くなってガタガタしてしまい、とてもじゃないけど綺麗な絵にはなりません(,,> <,,)
最近、私がブログを始めて、挿し絵を考えるようになってから、夫が「これ使って描くと良いよー。」と、こちらのソフトを教えてくれました。

「GIMP 2.8.22」のアイコン

無料で高機能な画像編集・処理ソフト
だということで、今までの「ペイント」とは何が違うんだろうと思いつつも、使ってみることにしました。
そしたら、ビックリ!!
絵を描くための機能が充実していて、気になっていた線も滑らかに描けちゃいます(*´∀`*)
(未だに使いこなせていない機能が多いですけどね。)
今回は、記事のタイトルの通り
「私がどのようにして絵を描いているか?」
を簡単に説明したいと思います。
【絵を描くまでの手順(準備)】
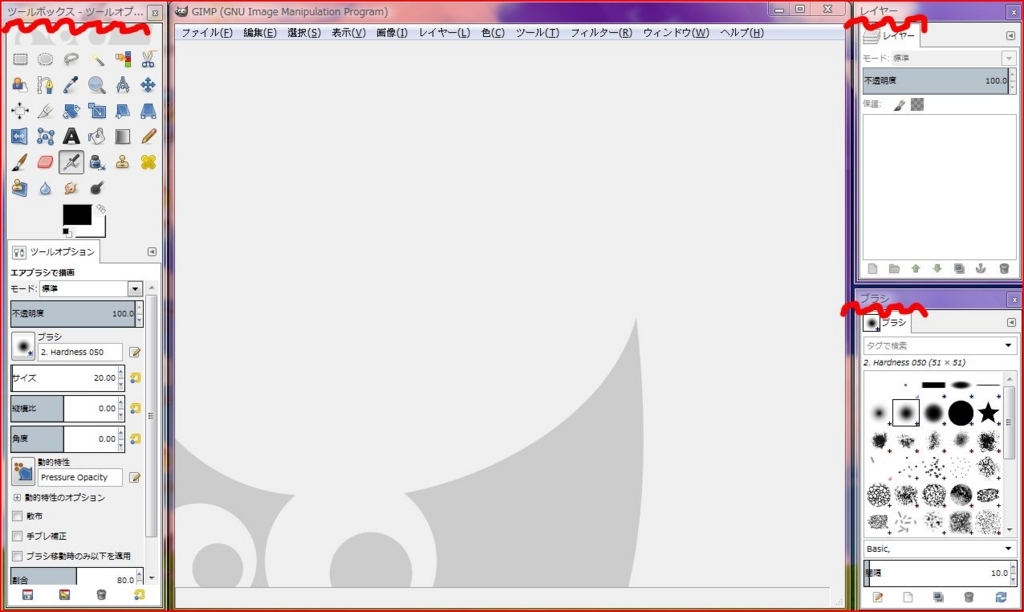
「GIMP」をダウンロードして開くと、最初に下のような画面が開きます。

私が絵を描く際には、「ツールボックス(ツールオプション)」「レイヤー」「ブラシ」の3つが、常に画面に揃うようにしています。
- 「あれ?画面上に出てないなー。」
- という時は、「ウィンドウ」をクリックすると、「ドッキング可能なダイアログ」という項目があって、その中から必要なものを取り出せます。
まず「ファイル」をクリックして、「新しい画像」という項目をクリックすると、下の画面が開きます。

先にキャンバスサイズを決められるようですが、後で変更もできるので、とりあえず私は上の初期設定のまま「OK」してます。
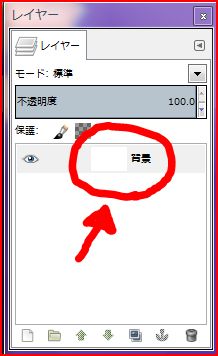
「OK」をクリックすると、「レイヤー」に「背景」が1つ出てきました。

ですが、こちらはあくまでも「背景」なので、絵を描く用にもう1つ「レイヤー」を追加する必要があります。
その場で「右クリック」して、「レイヤー」から「新しいレイヤーの追加」を選びます。

すると、上の画面が開くので、「レイヤーの塗りつぶし方法」の「透明」にチェックを入れて「OK」します。
- 【透明】とは、レイヤーに何も色がついていない状態(透明)のものを指します。
- 最初に作られた【背景】は、すでに白色が全体に塗られている状態のものです。
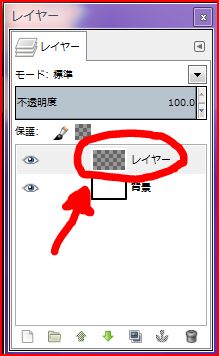
「OK」をクリックすると、「背景」の上に1つ「レイヤー」が追加されました。

この「レイヤー」に絵を描いていき、その時に必要な分だけ、新しい「レイヤー」を上の手順で追加していきます。
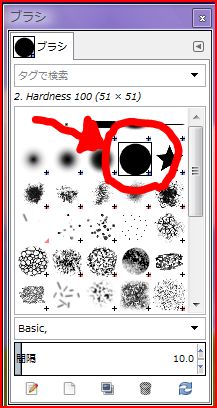
絵を描く前に、自分の好きな種類のブラシに変更しておきましょう。

私は、上のクッキリした線を引ける「ブラシ」を使用しています。
次に、何を使って絵を描くか選択します。

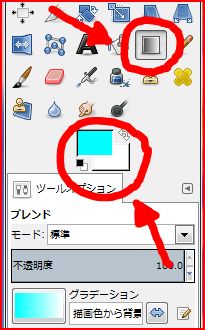
主に、「エンピツ」「ブラシ」「エアブラシ」などがありますが、私は丸で囲んである「ブラシ」を使ってます。
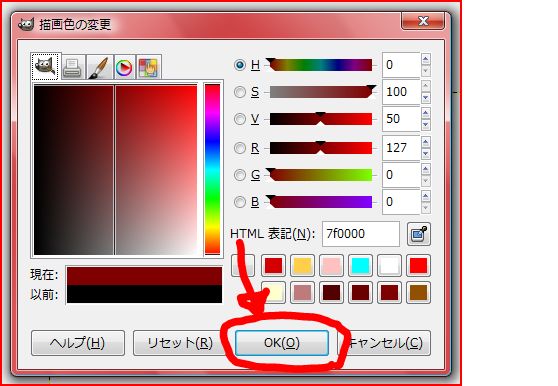
そして、何色で絵を描くのかを決めます。

黒色で良いのなら初期設定のままで構いませんが、変更する時には、上の丸で囲んである部分をクリックします。
すると、「描画色の変更」の画面が開くので、好きな色を選んで「OK」します。

色の変更がある際には、上の手順で同じように行いましょう。
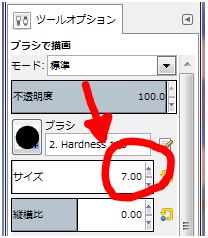
さらに、下の「ツールオプション」でブラシの「サイズ」変更ができます。
私は、大体「7.00」前後のサイズにしています。

線が「太すぎる」「細すぎる」などがあった場合は、その都度サイズの調整をしてみてください。

「ツールオプション」の下の方に、「手ブレ補正」というものがあるので、お絵かき前にチェックを入れておくと、綺麗な線を引きやすいですよ( ´ ▽` )ノ
【私が実際に描いたイラストのレイヤー紹介】
このイラストは、現在私が使っているブログアイコン(クリスマス仕様)です。

ここからは、上のイラストの「レイヤー」が、どのように作られているのかを全部お見せしたいと思います(*^^*)
ちなみに私は、パソコンで描き始める前に、簡単な絵(ラフ画)をルーズリーフに描いています。
上のような感じです。
あらかじめ、手元に簡単なイメージ画を置いておくと、パソコンで綺麗に描きやすくなりますよ(*´ω`*)
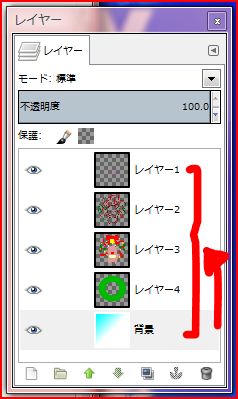
上の「ブログアイコン」のイラストは、5つのレイヤーで構成されています。

レイヤーの構成では、この5つを並べる順番がとても大事です。
一番上が
- 「レイヤー1(目の光・ほっぺた)」
- ↓
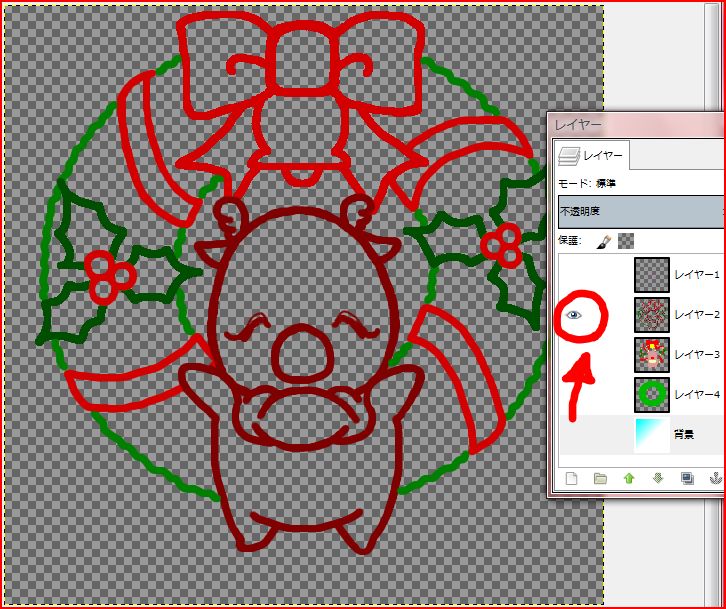
- 「レイヤー2(線画のみ)」
- ↓
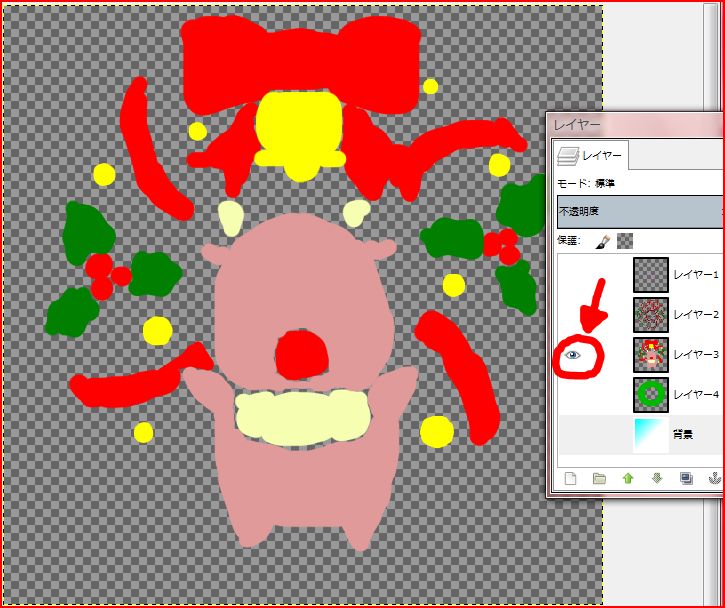
- 「レイヤー3(色塗り部分のみ)」
- ↓
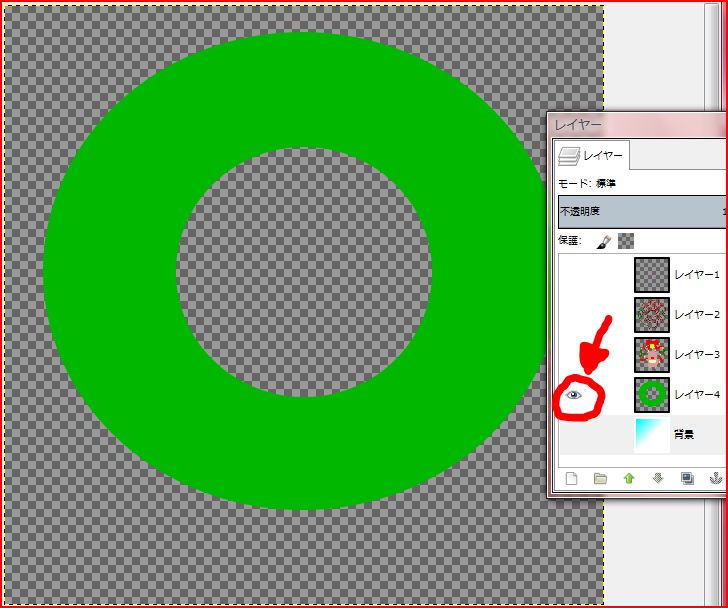
- 「レイヤー4(クリスマスリースのみ)」
- ↓
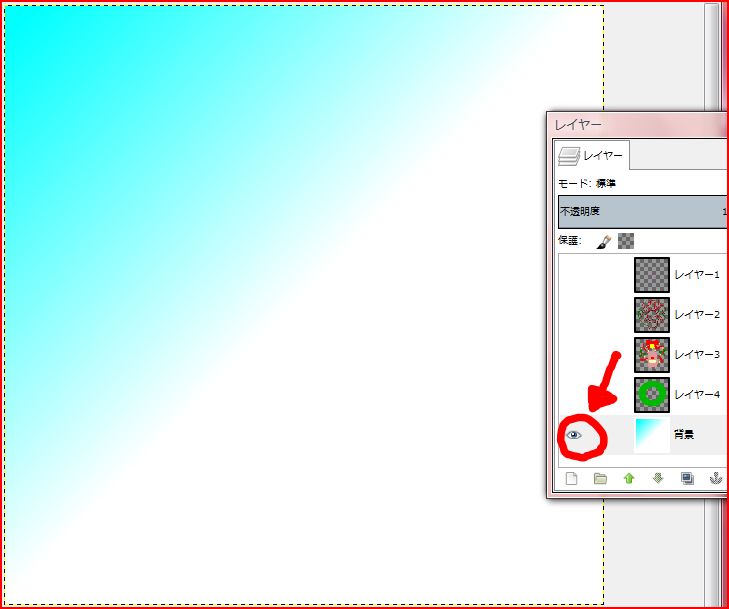
- 「背景(背景のグラデーションのみ)」
が一番下で、全部のレイヤーが重なって、最終的に1つの絵に見えるようになっています。
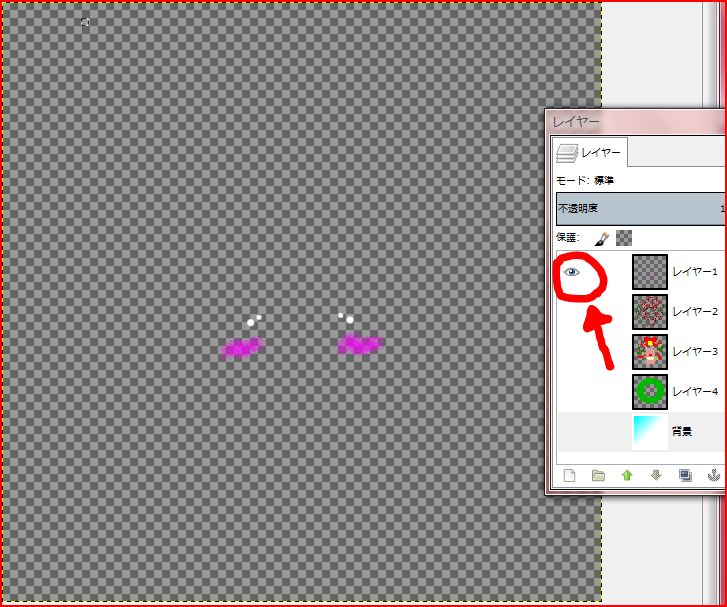
丸で囲んである「目のマーク」をクリックすると、そのレイヤーの表示・非表示の変更ができます。

目の光・ほっぺた(レイヤー1)
これは、「レイヤー1」のみが表示された状態です。

線画のみ(レイヤー2)

色塗り部分のみ(レイヤー3)

クリスマスリースのみ(レイヤー4)

背景のグラデーションのみ(背景)
「グラデーション」をつけたい時には、下のアイコンを選択します。

あとは、グラデーションをつけたい色の選択をします。
- 「レイヤー」の数は、できるだけ多めに作って分けていた方が、より仕上がりが綺麗に見えるようです。
以上で、「ブログアイコン」が完成しました。

【描いた絵の保存方法】
「ファイル」から「名前を付けてエクスポート」をクリックします。
あとは、描いた絵の名前と、自分の保存したい場所を決めて「エクスポート」をクリックで完了です。
※背景が透明なイラストを保存する場合は「PNG」形式で保存します。
私のように、ブログの挿し絵を作りたい人や、パソコンで簡単な絵を気軽に描いてみたい人は、ぜひ「GIMP」を利用してみてくださいね(*´∀`*)
ある程度、パソコンでイラストを描けるようになってきたら
「ペンタブレット欲しいなー。」
と思い始めるトナカイなのでした。(笑)
こちらの記事も良ければどうぞ。